About Project
KEEP WARM is a 2.5D infinite runner made for the 8 Bit Jam. All tho’ we weren’t able to submit due to team size, we still “participated” as a team.
The team consisted of 7 people, Producer, Audio (2), Artist (2) and Programmers (2). Our purpose as a team is to gather to make multiple games and learn together
as a team while making projects just like this for our portfolio! This was our first project together!
Team Size: 7
Tools Used: Unity Engine
Languages: C#
Project Duration: 7 Days
Development:
In this project, I took on the roles of a gameplay programmer and UI programmer, while also working on various other tasks such as ensuring the correct export
and import of art assets. My main focus was on the Game Loop (Game Manager), Object Pooling, and the Level Controller, while my programming partner worked on
the player-related aspects.
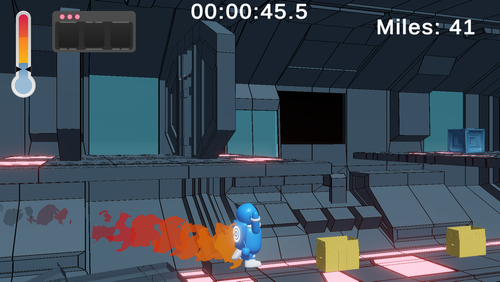
For the level generation in the game, our goal was to create levels that were always varied and challenging for the player, without becoming impossible.
In our game, the player collects fire to stay warm, but there are other obstacles that can extinguish the fire, requiring the player to maintain a certain
temperature range. To achieve this, we decided to use a combination of procedural generation and level chunk presets.
We divided the level into segments, specifically six of them. Each segment is shifted and rearranged from left to right, ensuring that the game remains contained within a specific position in the world. Whenever the segments are shifted, the ones that are not currently visible to the player have their child objects changed, resulting in a large number of different level presets that can be spawned. By using presets instead of purely procedural generation, we were able to create a game that was more playable and balanced, rather than relying solely on randomness.
Takeaway
This project marked the beginning of our team collaboration, and I'm still a part of it as we continue to work on different games every month. Initially, it was a bit challenging for me
to adjust to working with such talented individuals, as I was used to working alone. However, as time went on, I began to appreciate the experience of collaborating with other
passionate game developers and designers. This project taught me a lot about teamwork, and I hope that we can continue to stick together, making games and learning as a team.
It's a great feeling to be part of a group that shares the same passion for game development.